Conseils 360 en e-commerce / webmarketing
14 Avril 2014
Nouvel article et nouvelle rubrique aujourd'hui avec une analyse de site, celle de la boutique de "La compagnie du lit". Je l'ai découvert alors que je cherchais à acheter un matelas sans être un expert sur le sujet, comme la plupart des clients du site je suppose. C'est la relative difficulté à trouver des informations, à ne pas être guidé dans mon choix qui m'a incité à inaugurer cette rubrique avec un concept applicable à beaucoup de boutiques : ne prenez pas vos clients pour des experts ! Ce leitmotiv peut être disséminé à divers endroits comme l'accueil, le menu, la fiche produit... et pas uniquement sur une page d'aide. Je vous en prie, choisissez votre matelas, installez vous confortablement, nous allons commencer l'analyse ergonomique.
Vous êtes bien installé ? Parfait nous allons analyser tour à tour le header, la page d'accueil, la page catégorie et la fiche produit de La compagnie du lit.

Cet élément n'est certainement pas à négliger car il est un des élément clés d'un site, surtout sur une boutique en ligne. Visible sur toutes les pages ou presque (nous y reviendrons un jour), le header est la première chose que les internautes verront de votre site. Qu'ils arrivent depuis la page d'accueil ou directement sur une page intérieure, le header sera identique et doit véhiculer plusieurs choses importantes que les internautes s'attendent à trouver à minima :
Le logo est bien présent à un endroit habituel en haut à gauche avec un lien pour retourner à l'accueil. Il est accompagné d'une baseline "Osez nous demander la lune" dissociée en plus gros à droite. On peut y voir un jeu de mot intéressant qui place immédiatement l'internaute en de fortes attentes de satisfaction, du moins c'est comme ça que je le perçois. Je l'aurais personnellement positionnée dessous en plus petit pour dégager de la place pour d'autres éléments que nous verrons.
Le panier est idéalement situé en haut à droite. Il se démarque relativement bien du fond avec un léger contraste.
Si la navigation et le lien "mon compte" tombent facilement sous la souris, il n'en est pas de même pour le moteur de recherche qui a été placé sous la barre de navigation. Cet emplacement est moins opportun car il ne correspond pas à une habitude et il ne se démarque pas suffisamment. Par contre le point positif est qu'il n'y a pas d'ambiguité quant à son utilité, peu de risques de le confondre avec une inscription à une newsletter.
Dans le header, on peut facilement caser des éléments clés en terme de marketing et / ou de rassurance suivant sa politique. N'oubliez que le premier élément qui sera vu sur votre site sera votre header. Si vous avez des éléments forts en terme de rassurance, marketing ou de différentiation, n'hésitez pas à les positionner dans cette partie haute.
Un élément fort pour cette boutique est entre autre la livraison gratuite de tous leurs produits à ce que j'ai pu constater. Quand on connait l'impact sur le taux de transformation de la livraison gratuite, il ne faut pas hésiter à le mettre en avant le plus tôt possible. Autre élément clé sur lequel insister ici, le "15 jours à l'essai". Je suis persuadé que ce seul élément doit avoir un impact très important dans l'acte d'achat, La compagnie du lit devrait miser dessus également dans son header.
Un point intéressant est la présence d'un numéro de téléphone pour se renseigner, poser des questions. Je vois tout de même deux points d'amélioration faciles :

Nous sommes en présence d'un menu étendu qui peut avoir son sens de part l'étendu du catalogue. Pas obligatoire non plus car de grands sites ont pris le contre pied de cette tendance.
Ce qui est gênant par contre est qu'on se sent obligé de cliquer sur une sous catégorie directement. Rien n'indique en effet de manière claire qu'il y a un lien sur les rubriques principales comme "matelas fixe" et qui correspond à ma recherche. Si on ne connait pas les différences entre les différents sous rubriques on se sent perdu. Vaut il mieux que je prenne un matelas fixe Latex, en mousse haute résilience...
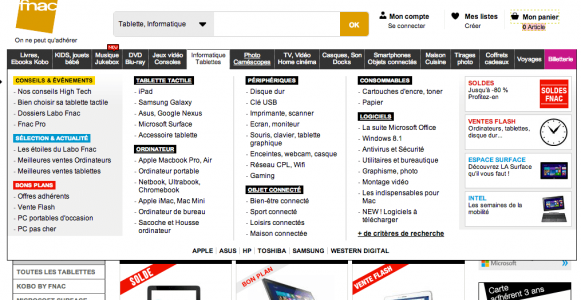
Pour répondre à ce "besoin", un lien vers un guide / aide aurait été le bienvenu, tout comme le sous lignage des catégories principales comme le propose la Fnac par exemple.

De manière générale, le menu manque de clarté. Il n'y a pas de démarcation graphique avec les rubriques "mises en avant" de la gauche, je suppose que le matelas Epeda en photo est une bonne affaire mais cela manque d'évidence.
Pour rester avec l'exemple de la Fnac, une modification de présentation graphique dans ce sens serait un bon point. A noter dans la capture ci-dessus la non ambiguité sur les catégories principales sur lesquelles il y a un lien des autres qui ne sont pas soulignées.
 La première impression est qu'on ne sait pas trop où cliquer. Les blocs et contenus son tassés, le carrousel défile vite (entre autre) et a un effet hypnotique, il n'y a pas de vision globale de ce que propose le site (oreillers, sommier...) ... Bref si je devais me concentrer sur des éléments à modifier en priorité et facilement, je commencerais par les éléments suivants.
La première impression est qu'on ne sait pas trop où cliquer. Les blocs et contenus son tassés, le carrousel défile vite (entre autre) et a un effet hypnotique, il n'y a pas de vision globale de ce que propose le site (oreillers, sommier...) ... Bref si je devais me concentrer sur des éléments à modifier en priorité et facilement, je commencerais par les éléments suivants.
Je suppose que sa présence n'est justifiée que dans un but d'optimisation SEO de par le recours à la balise du H1 pour son titre et de sa présence relativement haute dans le code source. Je modifierais l'intégration pour déplacer son affichage en CSS en bas de page tout en gardant sa présence au même endroit dans le haut du code (élément qui a un impact pour dieu Google).
Je vais vous donner deux secrets concernant les carrousels en page d'accueil de tout e-commerce :
Je ne jette pas la pierre à La compagnie du lit, beaucoup de boutiques proposent des sliders sur leur homepage. La plupart des thèmes graphiques vendus pour les CMS (Magento, Prestashop...) proposent nativement ce mode d'affichage qui n'aide pas toujours l'internaute. La plupart ne cliquent que sur le premier slide et leur utilisation est parfois contre productive / difficile, ce qui est le cas ici :
Personnellement je reverrais ce carrousel pour le rendre plus ergonomique ou testerais sa suppression par un test A/B contre un encart graphique beaucoup plus simple.
Si vous souhaitez conserver le carrousel sur votre site, je ne peux que vous encourager à lire ces dix recommandations pour un carrousel efficace chez 60canards.
Les boutiques qui proposent des marques comme c'est le cas pour La compagnie du lit ont tout intérêt à les mettre en avant pour appuyer leur "légitimité". Autre facteur bénéfique, donner la possibilité aux internautes de choisir directement une marque dans laquelle ils ont toute confiance. Je ne sais pas si c'est le cas dans ce secteur d'activité (mais je pense que oui) mais cette navigation est souvent une carte à jouer intéressante.

Le site propose ici un accès direct par un menu déroulant peu visible et attractif visuellement. Le pied de page propose quant à lui quelque chose de plus intéressant avec des logos mis côte à côte mais situé beaucoup trop bas. Remonter ce dernier bloc tout en le remaniant serait une bonne chose selon moi.
Je suppose que les six matelas mis en avant sur l'accueil sont des petits prix, pourquoi ne pas appuyer sur cet argument avec un titre qui pourrait être "Sélection de petits prix", "Des matelas pour tous les budgets" ?
Autre possibilité, proposer des onglets pour segmenter les produits et mettre en avant les 20/80, les meilleures ventes ou les meilleures ventes par catégories (matelas mousse, latex ou à ressorts) ? Bien sûr il faudrait faire des choix sur le nombre de segments car il n'y aurait plus d'intérêt à proposer 8 sous rubriques.
Acheter un matelas n'est pas une chose simple quand on n'est pas un spécialiste. On s'attend justement à avoir des conseils pratiques, simples pour nous guider dans notre choix. L'expertise du vendeur en retail doit se retrouver dans le site et accessible facilement dès la page d'accueil. Il y a bien des aides en bas à gauche dans le menu mais cela n'est pas mis en avant et manque de "pertinence". Un encart bien identifié dans la zone centrale et / ou menu avec pourquoi pas le visage d'un vendeur pour apporter une "caution" en terme d'expertise pourrait être intéressante.
Il y aurait d'autres choses à revoir, notamment la disposition en 3 colonnes qui ne sert pas l'information mais cela nécessiterait des modifications plus lourdes.

Chaque page de catégorie commence avec un petit texte d'introduction. Intéressant, cela permet d'améliorer son SEO par contre un avis d'expert aurait été appréciable à ce niveau. En tant que prospect, je serais intéressé d'apprendre que "Les matelas en Latex ont la particularité de s'adapter à toutes les corpulences en combinant à merveille fermeté et aération." par exemple. Je suis sur le site d'un spécialiste du matelas, je m'attends naturellement à trouver ce genre d'informations à valeur ajoutée.

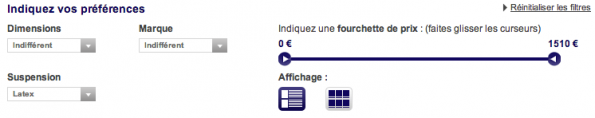
 Zone de filtre de La maison de la literie
Zone de filtre de La maison de la literie
La zone de filtre est située au dessus des produits et ne permet de voir qu'un seul produit au dessus de ma ligne de flottaison.
La déplacer à gauche à la place du menu pourrait apporter plus de visibilité aux produits sans perturber les internautes puisqu'ils sont désormais habitués à la trouver à cet endroit. Cela permettrait également de supprimer le menus actuel à gauche qui fait double emploi avec la navigation principale et qui pourrait faire croire à une zone de filtres.
J'en profiterais pour ouvrir les possibilités de filtre en supprimant les menus déroulants. On ne voit pas facilement qu'on peut choisir un matelas pour 1 ou 2 personnes, pas plus que les dimensions des matelas par exemple, c'est bien dommage. Le concurrent La maison de la literie propose ce genre de filtres qui rend la sélection beaucoup plus intuitive vous en conviendrez (cf capture).
Une fois votre sélection faîte, si vous hésitez entre 2 ou 3 matelas sur la même page de catégorie, il vous sera impossible de les comparer facilement. Pourquoi ce matelas coûte t-il 150€ moins cher ? A t-il plus de ressorts ? La densité est elle vraiment inférieure ? Sans décortiquer chacune des pages (voire à les imprimer pour vous faciliter la tâche), vous aurez la plus grande difficulté à faire un choix facilement et l'internaute ira potentiellement sur une autre boutique qui l'aidera dans ce sens.
 Donner le nombre d'avis avec des étoiles est un plus qui peut guider / influencer l'internaute. Je supprimerais par contre le "0 avis" qui n'apporte rien pour aider à faire son choix, bien au contraire. Certains internautes penseront peut être "Il n'y a pas d'avis, ils ne doivent en vendre aucun de ceux là". Pour éviter cet effet "perte de valeur ajoutée" je supprimerais cette mention pour les produits qui n'ont pas d'étoile.
Donner le nombre d'avis avec des étoiles est un plus qui peut guider / influencer l'internaute. Je supprimerais par contre le "0 avis" qui n'apporte rien pour aider à faire son choix, bien au contraire. Certains internautes penseront peut être "Il n'y a pas d'avis, ils ne doivent en vendre aucun de ceux là". Pour éviter cet effet "perte de valeur ajoutée" je supprimerais cette mention pour les produits qui n'ont pas d'étoile.
On pourrait continuer et parler entre autre des liens vers les marques qui n'apportent pas grand choses si ce n'est diluer l'impact SEO du site, mais nous allons maintenant voir la page produit. Avant cela, juste souligner un bon point , l'intégration du logo des marques sur les photos qui peut rassurer et faciliter son choix, une très bonne chose.
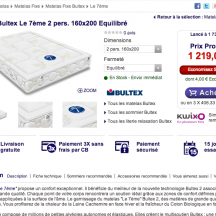
 Un clic sur la page catégorie précédente et me voilà sur la fiche produit du Bultex 7eme
Un clic sur la page catégorie précédente et me voilà sur la fiche produit du Bultex 7eme ciel. Si elle semble intéressante au premier abord on se retrouve vite en manque de conseils, d'informations faciles à lire, bref je ne me sens pas à mon aise.
Le descriptif produit est assez vendeur et apporte des renseignements qu'on peut rechercher comme le confort du matelas par exemple. Je regarde attentivement ce descriptif et le reste de la page en me demandant alors s'il s'agit d'un conseil de La compagnie du lit ou du fabricant lui même. Une petite recherche sur google avec le paragraphe copié / collé me donnera ma réponse avec 8 résultats identiques...
Certes, je cherche la petite bête, je ne pense pas du tout que l'internaute qui n'a pas un profil SEO / e-commerçant aura cette démarche mais je m'attends à avoir un petit plus avec au moins l'avis de l'expert. A quoi bon acheter un matelas à 1219 € (on est très loin du panier moyen en e-commerce) sur le site d'un spécialiste si ce n'est pas pour avoir ce genre d'information ! Autant aller chez Amazon (arg) ou le premier vendeur de prix.
Cette page produit serait à retravailler pour apporter des optimisations comme en propose la concurrence (que nous verrons) mais je voulais attirer votre attention sur la zone de prix. Où votre regard ce porte t'il en premier ? Certainement pas sur le bouton "Acheter" mais sur l'encart du dessus "Economisez 516,00 €". Alors certes, communiquez sur cette information est intéressante mais la forme et la couleur font trop penser à un bouton Call To Action qui n'en est pas un. Le véritable bouton d'ajout au panier se distingue moins bien, ce qui n'est pas logique. N'oubliez pas que le but d'une boutique en ligne est de vendre et le CTA de la page produit ne doit pas être confondu avec un autre !
Dans ma quête de la boutique qui me ferait dormir sur mes deux oreilles, sûr d'avoir acheté le bon matelas, j'ai découvert lors de la rédaction de ce billet la boutique My-matelas.fr qui a une excellente approche de guide / conseil avec entre autre un questionnaire en entonnoir et une fiche produit truffée de conseils.
Cette boutique en ligne spécialisée propose en effet un questionnaire bien mis en valeur dans le menu avec un questionnaire en 3 étapes :
Le questionnaire se déroule très intuitivement et le dernier choix sur la matière ne laisse pas les profanes sur le bord du sommier pour aboutir sur une sélection en tableau très bien faîte avec entre autre des étoiles pour l'avis du site (cf ci-dessous).

 Ce même site propose une fiche produit très intéressante. La description courte est suivie d'une accroche visuelle en 5 points clés avec une note sur la qualité / prix, le confort, l'indépendance et les dimensions. La description longue est également très claire avec des titres et paragraphes qui facilitent la lecture et apportent plus d'information qualitative.
Ce même site propose une fiche produit très intéressante. La description courte est suivie d'une accroche visuelle en 5 points clés avec une note sur la qualité / prix, le confort, l'indépendance et les dimensions. La description longue est également très claire avec des titres et paragraphes qui facilitent la lecture et apportent plus d'information qualitative.
Mais au fait, c'est quoi l'indépendance citée précédemment sur un matelas ? Qu'à cela ne tienne, un clic sur le lien avec l'icône de player vous ouvrira une vidéo en lightbox pour explications. Ils se sont payé la caution de l'animateur Jamy, rendu célèbre pour son l'émission TV "C'est pas sorcier" qui se permet de faire des démonstrations ludiques pour appuyer ses explications (comme jeter une boule bowling sur le matelas qui ne fait pas tomber les quilles posées dessus) comme vous pouvez le voir sur cette capture. Génialissime.
Mais vous aviez sûrement remarqué la tête de l'animateur au dessus du bloc prix ou le lien du menu bien mis en évidence.
Personne ne s'est endormi ? Parfait, alors au final, si vous visitez ces deux sites, à condition tarifaire / services identiques, sur quel site achèteriez vous ? Avez vous d'autres exemples de sites bien conçu dans cette optique ? Ces conseils vous ont ils été utiles ?
Voir le profil de Laurent Danflous sur le portail Overblog